Ecco come fare (sempre “in locale”):
- Clicca sull’icona Xampp-Start e poi nella barra del browser digita http://localhost. Ti appare la schermata di benvenuto di Xampp.
- Nel menu di navigazione a sinistra clicca su “PhpMyAdmin“: ti si apre una nuova pagina.
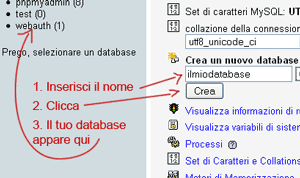
- In “Crea nuovo database” digita il nome che vuoi dare al tuo database e poi clicca sul pulsante “Crea“. A quel punto apparirà il tuo database nella colonna di sinistra (vedi figura).

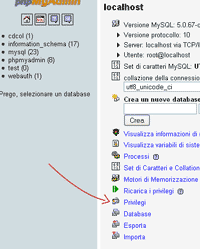
Crea Database - Ora torna alla schermata precedente (clicca sulla casetta) e vai su “Privilegi” (vedi figura).

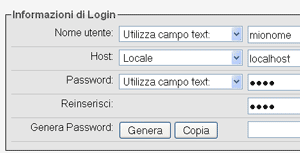
Privilegi - Clicca su “Aggiungi nuovo utente” e inserisci i dati di login. Metti quello che vuoi, ma su “Host” devi scegliere “Locale”(vedi figura).

Privilegi - Subito sotto devi cliccare su “Seleziona tutti” per dare al nuovo utente (cioè a te) tutti i privilegi; clicca infine su “Esegui“.
Rendere sicuro Xampp
Come è spiegato bene qui (http://www.apachefriends.org/it/xampp-windows.html#4696), Xampp ha delle falle nella sicurezza che bisogna assolutamente risolvere. In breve:
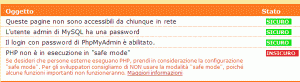
– vai su http://localhost/security/index.php, accessibile anche cliccando su “Sicurezza” nel menu di navigazione arancione a sinistra.
– le voci segnate in rosso indicano i problemi di sicurezza. Per risolverli, clicca sul link sottostante, che ti consentirà di inserire delle password di protezione. Fatto questo, se ritorni in quella pagina vedrai che le prime 3 voci sono diventante verdi. Nella maggior parte dei casi, è sufficiente che diventino verdi le prime 3 voci, l’ultima la puoi lasciare rossa (clicca sulla figura per ingrandirla).

E’ tutto. Ricorda che le password di protezione che hai inserito ti saranno necessarie per l’accesso. Inoltre, sempre per motivi di sicurezza, quando termini di lavorare in locale, non chiudere la “finestra nera” di Xampp con un clic, ma usa l’apposita icona Xampp-stop (che trovi dentro la cartella Xamp Lite). Consiglio di farti un collegamento al desktop, per avere queste icone sempre comode.
 Un consiglio: scarica “Guida a WordPress per principianti“, manuale in pdf che raccoglie tutti gli articoli di questa serie apparsi sul blog. E’ una guida aggiornata all’ultima versione di WordPress. Vai a questo link per saperne di più.
Un consiglio: scarica “Guida a WordPress per principianti“, manuale in pdf che raccoglie tutti gli articoli di questa serie apparsi sul blog. E’ una guida aggiornata all’ultima versione di WordPress. Vai a questo link per saperne di più.
[…] facendo click col tasto destro del mouse sull’icona di EasyPhp, WordPress lo accetta. Qua pi
Ciao! Gira e rigira sono capitato ancora nel tuo sito :)
Era un pochino che non venivo e faccio ammenda. Avrei un problemino, spero di avere una mano o, quantomeno una dritta. Mi sono accorto che i conta visite sono pesanti e vorrei crearne uno per conto mio per il WordPress su AlterVista. Su questo indirizzo http://www.baglieri.it/index.php?module=pagemaster&PAGE_user_op=view_page&PAGE_id=36&MMN_position=49:45 bene o male spiega, ma non ne capisco molto in materia. Ho provato a contattare il WebMaster, ma non si accede alla sua pagina Contattami. Ho notato che sei molta afferrata in materia di phpmyadmin. Un grazie sincero anche se non puoi aiutarmi, grande il tuo spazio e, come lo dissi qualche tempo fa: grazie per quello che fai!
Oh, ciao Alber, e bentornato! :) Personalmente mi sembra incauto mettere mano al database senza sapere perfettamente quello che si sta facendo. Perciò, se fossi in te, farei così: o mi affiderei al completissimo Google Analytics, che non è solo un contatore di visite, ma un perfetto strumento di analisi statistiche sui visitatori del sito e loro comportamenti; oppure mi affiderei a un plugin che faccia questo servizio: qui c’è un articolo che spiega come si fa.
Miss Elisa, come farei senza il tuo aiuto?
Mi metto subito all’opera e ti farò sapere cosa ho deciso. Intanto dovrò testare i tuoi suggerimenti. Incrocio le dita. A presto e continua così :)
In questa pagina: http://www.ilsitodellozio.com/?p=74 ci ero già passato, ma poi mi ero perso in questo pezzo;
<>.
Dove scrive QUI, accedo alla pagina che mi indica ma poi è un casino a trovare il modulo che dice lui, boo!
Sapresti dirmi che modulo php devo installare? Grazie miss
In caso contrario scaricatelo da qui e installatelo come avete fatto col precedente plugin. Attivatelo naturalmente!!
Bene, ora andate sul modulo “Sidebar Modules” nella tendina aspetto.
Aggiungete un “PHP Module” (potete farlo nella tendina di destra) e assegnategli un nome (es. CONTATORE DI VISITE).
Nella parte “Module’s code” scrivete il seguente codice:
Ci sono riuscito, ma non è quello che cercavo. Counterize indica solo le visite e non le pagine etc. Google Analytics non mi fa visualizzare nulla nel sito. Non importa miss, almeno ci abbiamo provato e sei stata super gentilissima. A presto! :)
@Alber: sì, è vero, Google Analytic è pensato per essere invisibile. Io qui uso Shinystats; ho sentito parlare molto bene anche di Histats. Sono contatori, qualcosa pesano, però se posizioni il codice giù in fondo alla pagina il visitatore non dovrebbe avvertire alcun rallentamento. Se hai voglia, puoi fare qualche altra prova con questi! :)
Buon giorno miss Elisa!
Shinystats non mi è mai piaciuto, lo usavo per il blog. Inquanto Histats, bè, lo uso nel sito e mi da problemi di pesantezza. Quest’ultimo è sicuramente il migliore in circolazione, secondo me, ma è piuttosto pesantuccio. Capita dei giorni che s’impalla. Non ne faccio una tragedia comunque sai?. Per il sito uso il plugin ( Count Per Day), statistiche accessibile anche agli iscritti sul sito, ecco il link: http://www.tomsdimension.de/wp-plugins/count-per-day
Dovrei studiarmi questo plugin e vedere se riesco a mettere le statistiche in un modulo laterale, che dici si può? Essendo tu più afferrata e con molta più esperienza saprai sicuramente come oviare al problema. Ti sembrerò un artista, già, un artista musicale che suona il violino per le mie sviolinate, non lo sono. Continua così e ancora mille grazie per il sostegno che mi dai, anzi, che ci dai! :)
@Alber: a quello che posso vedere dalla pagina del plugin che stai usando, credo che si possano mostrare i dati dove vuoi tu. In ‘Arbitrary section’, infatti, ci sono le functions: getUserAll() è quella che mostra i visitatori totali. La inserisci nel template, dove vuoi tu (anche nella sidebar), e dovresti ottenere ciò che desideri.
Ciao miss!
Per quanto riguarda la visualizzazione delle visite non è un problema, inquanto con il supporto dal produttore del plugin sono riuscito ha salvare le statistiche da quando sono on-line con il sito vecchio. Purtroppo però, da quanto mi ha detto Tom, l’inventore del plugin, non si possono vedere le pagine, cioè il numero totale delle pagine visualizzate nella Sidebar, ma mi ha detto che lo aggiungerà nel prossimo aggiornamento, non male! Mi trovo bene, lo uso pienamente da ieri. Data la tua esperienza in questo campo, WordPress, plugin e simili, il mio consiglio è di provarlo e pubblicizzarlo il più che puoi. Ho provato vari plugin, avolte persino complicati. Questo è anche tradotto in buona parte in lingua italiana, semplice con statistiche visualizzabili sia dal pannello di controllo, sia per gli utenti iscritti che possono visualizzare, appunto, le statistiche dopo aver fatto login. Viene (cosa molto utile) visualizzata le visite per singoli articoli pubblicati. Insomma, Tom è fantastico. Ha creato un plugin leggerissimo, quasi come se non fosse stato installato. Aggiungo che si possono vedere, tramite bandiere, la provenienza degli utenti. Questo dal pannello amministratore e non iscritti. Sperò di non aver cantato vittoria prima del tempo.
Scusami, mi sono fatto trascinare dall’entusiasmo, ho scritto una mini recensione. Sono talmente abituato a farle che non mi rendo conto di quanto io scriva :) . Cara Elisa, grazie ancora per la tua gentilezza. A presto miss!
@Alber: sì, in effetti è una mini-recensione, ma ben venga: io non conoscevo il plugin in questione; ora lo conosco grazie a te! :)