Ma che cos’è un framework? In poche parole, un framework è un tema già abbozzato nella sua struttura di base, e perciò consente al web-designer di concentrarsi di più sul design e meno sul codice php e sulle operazioni di routine, noiose e ripetitive. Alcuni framework sono ‘ridotti all’osso’, altri invece sono più articolati e possono essere usati anche così come sono per temi dal design minimalista. Alcuni framework possono essere più ‘semplici’ di altri, ma la valutazione è soggettiva (dipende dal tuo modo di lavorare).
Tutti meritano un’occhiata; anche se lavori con i framework da una vita, scommetto che in questo elenco c’è qualche framework che perfino tu non conoscevi. Guarda in particolare i framework più recenti, sviluppati in HTML5 e CSS3: li trovi in fondo alla lista.
- http://getk2.com/: uno dei primi framework per lo sviluppo di temi WordPress.

- http://code.google.com/p/vanilla-theme/: un framework per chi non vuole impazzire troppo con il codice php. Demo.

- http://wordpress.org/extend/themes/thematic: un framework con 13 aree widget, menu a cascata, header facilmente personalizzabile. Child themes disponibili.

- http://carringtontheme.com/: non è un unico tema, ma una suite di 4 temi di diverso tipo ideali come punto di partenza per creare blog, temi minimalisti e temi mobile, + un vero e proprio tema bianco per sviluppatori.

- http://themehybrid.com/hybrid-core: un framework di ottima qualità che si adatta a qualsiasi blog WordPress. Child themes disponibili.

- http://whiteboardframework.com/: un framework WordPress leggero, minimalista e moderno. Si adatta automaticamente alle varie dimensioni di schermo e ai supporti mobile. E’ costruito tenendo conto dell’accessibilità. Demo.

- http://wordpress.org/extend/themes/wp-framework: un framework molto flessibile, estensibile e modulare. Può essere usato per qualsiasi progetto ed è molto ben documentato.

- http://www.zy.sg/the-buffet-framework/: apprezzabile non solo dagli sviluppatori, ma anche dall’utente finale, che può rimuovere o aggiungere con facilità alcune parti e funzioni.

- http://www.cssjockey.com/imagination/: un framework facile da personalizzare, con 9 stili grafici precaricati.

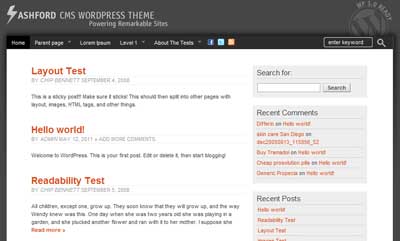
- http://ashford.turtleinteractive.com/store/free-ashford-cms/: framework per WordPress che si presta a qualsiasi uso; ha molti template, è personalizzabile nei colori e negli sfondi; si può integrare con elementi interattivi. Demo.

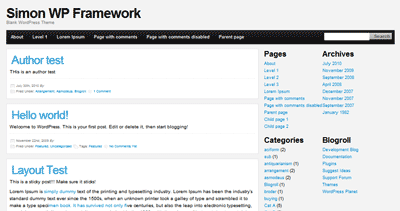
- http://simonwebdesign.com/simon-wp-framework/: un framework a due colonne, leggero e piacevole. Demo.

- http://wordpress.org/extend/themes/atahualpa: un framework molto versatile e facile, con molte opzioni di personalizzazione: può avere fino a quattro colonne e un layout fisso o fluido. Demo.

- http://wordpress.org/extend/themes/build: framework che si può usare anche come tema minimalista. Demo.

- http://new2wp.com/pro/basic-theme-framework-wordpress3-custom-post-type/: Basics è un framework per WordPress con tutte le caratteristiche innovative della versione 3.0; ha uno stile moderno e piacevole. Demo.

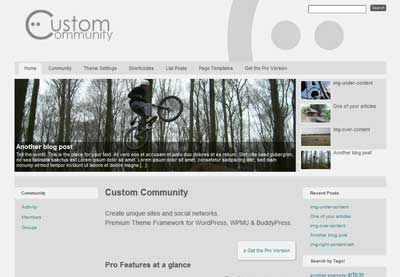
- http://themekraft.com/custom-community/: framework che permette di creare temi personalizzati per siti e social network in modo facile, anche senza bisogno di toccare il codice. Demo.

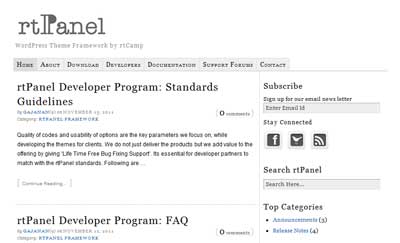
- http://wordpress.org/extend/themes/rtpanel: un framework con varie funzionalità e integrazioni. Si può usare come tema anche così com’è. Demo.

- http://wordpress.org/extend/themes/constructor: framework WordPress facile da personalizzare. Child themes disponibili.

- http://wordpress.org/extend/themes/php-ease: semplice ed elegante framework per WordPress; c’è anche un child theme.

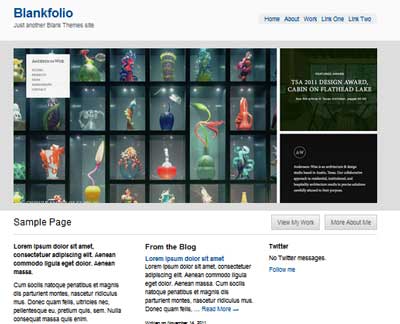
- http://blankthemes.com/: vari temi bianchi, con vari layout (a tre, a due, a una colonna); c’è anche blankfolio, un tema per costruire il proprio portfolio.

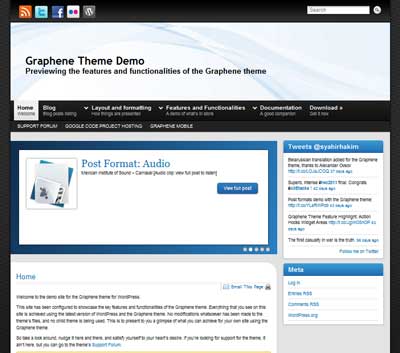
- http://wordpress.org/extend/themes/graphene: un tema che permette di personalizzare molte opzioni (colori, tipografia, ecc.) in modo intuitivo, oltre che a sviluppare child-themes. Demo.

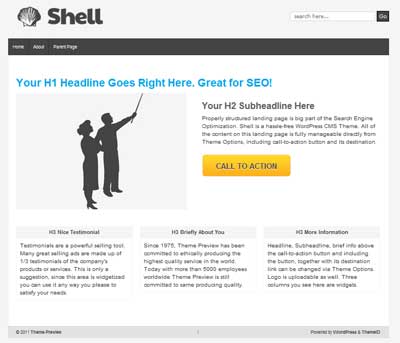
- http://wordpress.org/extend/themes/shell-lite: un tema pensato per sviluppare landing pages e siti aziendali. Demo.

- http://wordpress.org/extend/themes/notes-blog-core-theme: un framework che si può usare anche così com’è per design minimalisti. Demo.
- http://wordpress.org/extend/themes/shades: un tema semplice da usare come framework.
- http://wordpreciousss.org/precious/: un semplice framework costruito tenendo conto dell’accessibilità.
- http://frumph.net/easel/: un tema-framework che offre tutte le caratteristiche di WordPress 3.0. Ha diversi layout e ‘vesti grafiche’ tra cui scegliere.
- http://wordpress.org/extend/themes/springboard: un framework pronto per creare child-themes, con 15 custom page templates.
- http://wpbasis.de/readme-en_US.php: un framework minimale.
- http://www.plaintxt.org/#sandbox: un tema minimalista ed essenziale che può essere un valido framework.
- http://www.o-theme.com/: è attesa una nuova versione di questo framework.
- http://wonderflux.com/: attualmente in beta.
- http://starkerstheme.com/: un tema per WordPress completamente ‘nudo’; non ha neanche uno stile CSS; dà piena libertà all’iniziativa dello sviluppatore.
WordPress frameworks per temi in HTML5 e CSS3
- http://presswork.me/2011/presswork/: framework costruito con html5 e css3, molto adatto anche ai principianti perché permette di impostare layout e grafica del blog tramite una comoda interfaccia.
- http://themble.com/bones/: un framework per wordpress leggero e in HTML5.
- http://html5.mimoymima.com/: framework per creare temi wordpress in HTML5.
- http://www.rootstheme.com/: idem.
- http://html5reset.org/#wordpress: idem
- http://constellationtheme.com/: idem.
- http://wordpress.org/extend/themes/platform: tema in HTML5, facilmente personalizzabile in layout e grafica grazie ad una comoda interfaccia drag-and-drop.
- http://wordpress.org/extend/themes/toolbox: un framework per WordPress in HTML5; usa un layout fluido, ed è molto leggero.
[…] Visita il sito nosatispassion oppure iscriviti al feed Leggi l'articolo completo su AlterVista […]
[…] http://nosatispassion.altervista.org/wordpress/8285/wordpress-frameworks-gratuiti-tutti-quelli-che-s… […]
Mi piacerebbe sapere creare Frameworks. E difficile?
@Miriam: creare un Framework, anche uno molto semplice, implica varie conoscenze e abilità: oltre a conoscere ottimamente css, html e php, è necessario documentarsi molto approfonditamente su WordPress:
http://codex.wordpress.org/
Per fare un buon lavoro bisogna anche avere abilità grafiche, senso estetico e conoscere molto bene i principi di usabilità dei siti web.
Non è un’impresa sovrumana, ma sicuramente, per ottenere un risultato decente, bisogna prima acquisire tutta una serie di abilità: non si improvvisa un framework dall’oggi al domani.
its nice and beautiful