Secondo me, gli articoli più belli di questo genere si trovano nel sito di Visibone: ci sono moltissimi poster, piante, mappe visuali che farebbero felice qualsiasi grafico e web-designer; tanti i soggetti: css, javascript, mysql, dom, font, colori. Sono a pagamento, ma è un prezzo secondo me adeguato alla qualità: si possono fare acquisti singoli o a pacchetti (più conveniente). Il sito offre anche cheat-sheets e mousepad sempre in tema, e anche dei tool online gratuiti che vale sicuramente la pena vedere.
Su AllPosters ci sono poster di tutti i tipi e per tutti i gusti; il sito ha una struttura estremamente amichevole, ideale per cercare qualcosa di specifico ma anche da esplorare in tutte le sue innumerovoli sezioni e sotto-sezioni. Ad esempio, a me ha colpito la categoria dedicata alla stampa.
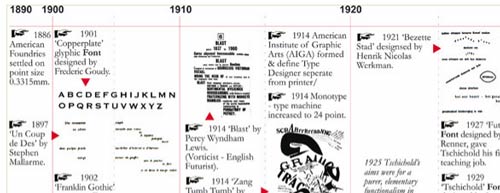
Type Timeline Half 1 e Half 2: mappa visuale che esplora le relazioni e caratteristiche di vari font e la nascita di movimenti artistici. I due poster costano 40.08 Euro ciascuno.
Ecco invece dove reperire altri poster e materiali del genere, ma gratuiti:
- Color Theory Quick Reference Poster: questo poster sulla teoria dei colori è senz’altro utile, oltre che decorativo. È disponibilie in pdf e anche in eps.

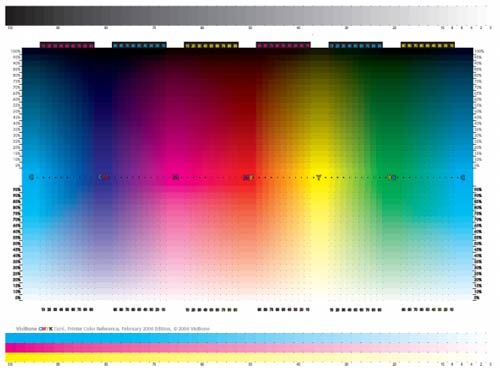
- VisiBone CMYK Card, Printer Color Reference: un riferimento per la stampa dei colori.

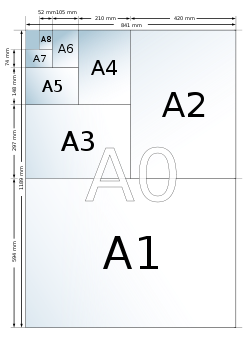
- Paper formats: un’utile immagine di riferimento per i formati standar dei fogli di carta. In svg, potete personalizzare le dimensioni.

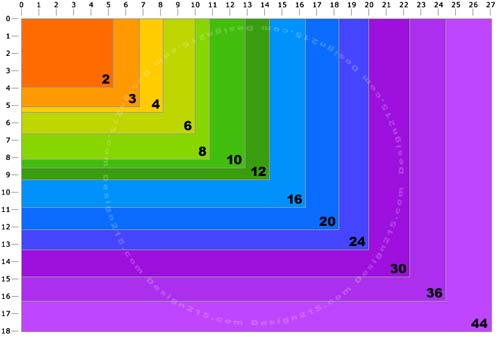
- The Megapixel Chart: un’immagine che rende evidente il rapporto tra Megapixel, risoluzione e dimensione di stampa. Per noi italiani è utile ricordare che 1 inch (pollice)=2,54 cm.

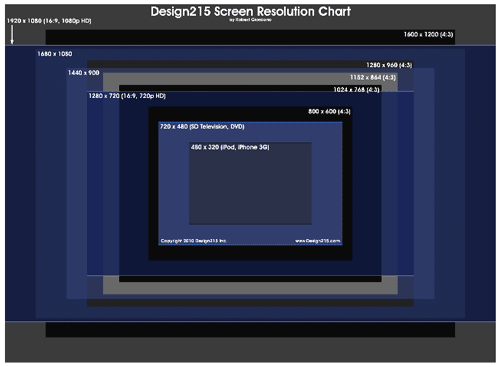
- Screen Resolution Chart: anche questa è un’immagine che può far comodo avere sott’occhio; mostra le varie risoluzioni dei monitor.

- The Mind of a Designer: se ti riconosci in queste affermazioni.

- Periodic_Table_of_Typefaces: una bellissima idea, quella di creare una tavola periodica dei font; e anche molto utile: permette di avere i principali font sempre sott’occhio.

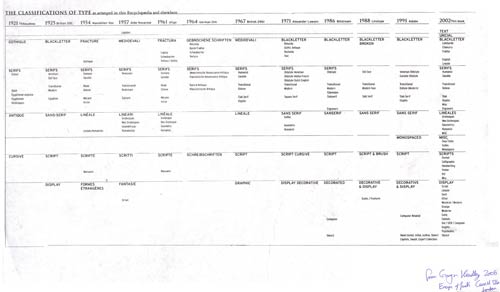
- The classification of type ed by gwen headley: un bella classificazione dei font.

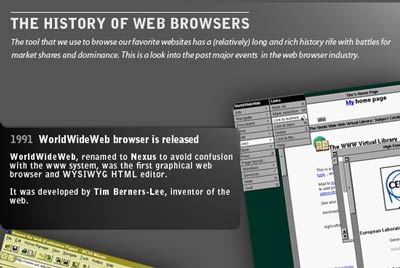
- The History of Web Browsers: la storia dei browser in una striscia verticale.

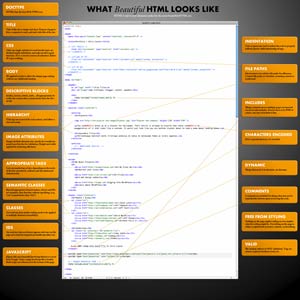
- What Beautiful HTML Code Looks Like: un poster che ricorda come si scrive un codice pulito.

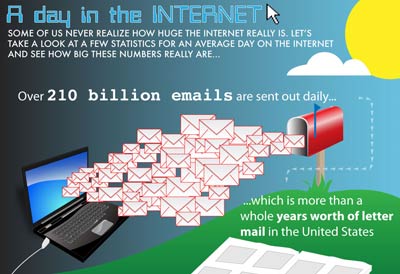
- A Day in the Internet: per ricordarci quanto è grande internet.

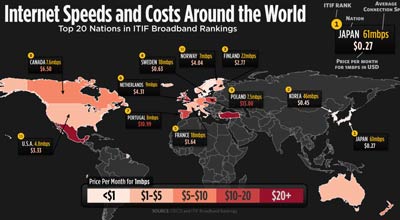
- Internet Speeds and Costs Around the World: quanto costa e quanto è veloce internet, a seconda dei vari paesi del mondo.

- iA » Web Trend Map 4: i nomi più famosi del mondo di internet rappresentati nel contesto della metropolitana di Tokyo.

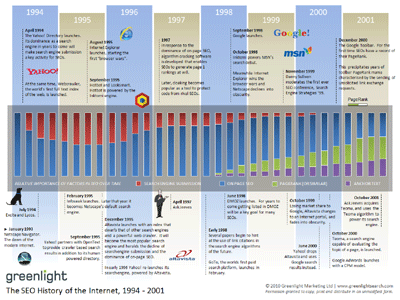
- The history and evolution of SEO: le tappe della storia del SEO illustrate in due mappe davvero ben fatte.

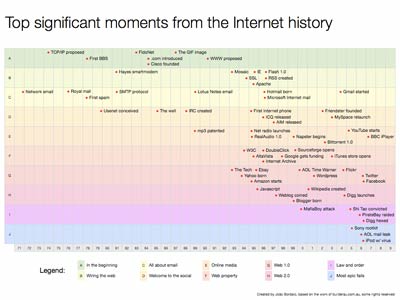
- Top significant moments from the internet history: un bel poster con le tappe più significative della storia di Internet.

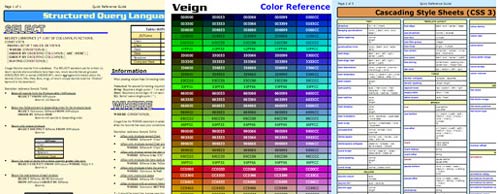
- Veign Reference Guides:Veign offre dei pdf da stampare che sicuramente possono essere un prezioso aiuto mnemonico per ogni web-designer: Css2, Css3, Html5, SQL, codici esadecimali dei colori, dimensioni dei font a confronto.

- Cheat Sheets by Added Bytes: se sei amante dei cheat sheets, qui trovi pane per i tuoi denti; il sito è specializzato in quelli relativi al web-design/web-development. Una volta il sito si chiamava www.ilovejackdaniels.com, prima che la nota marca di whiskey gli imponesse di cambiare nome.

- Mootools Cheat Sheet: farà comodo a chi usa Mootools.

- WordPress Help Sheet: WordPress essenziale.

- Seo for WordPress: cheat cheet per ricordare come ottimizzare WordPress dal punto di vista SEO.

- Dreamweaver cs4 cheat sheet: per Mac e Windows.
- Flash cs4 cheat sheet: per Mac e Windows.
- Cheat Sheets software Adobe: qui ci sono molti altri cheet sheats per i prodotti Adobe: Photoshop, Illustrator, Indesign, Acrobat, Incopy e FrameMaker.
- Drupal Cheat Sheet: versione 6.
- Essential Ruby: Ruby cheat sheet (per il download è necessaria la registrazione, ma è comunque gratuita).
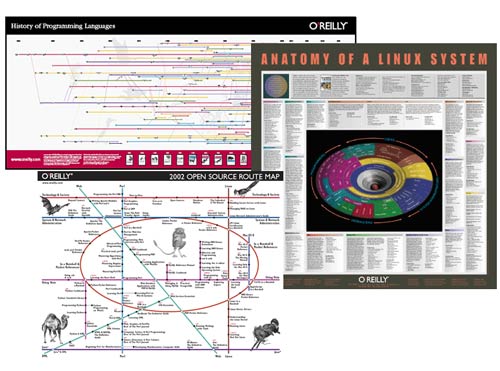
- Infine, segnalo questi poster di O’Reilly: non sono propriamente connessi alla grafica o al web-design, ma penso che possano comunque essere interessanti. Sono in tutto tre e riguardano i linguaggi di programmazione, l’anatomia di Linux, e infine la mappa dell’open-source.

Ciao Elisa!!! Davvero carinissimi questi poster!!! Quello di WordPress per Seo mi ha dato anche qualche dritta interessante :)
@Fotomori: Ciao Ale! Sono contenta che ti siano piaciute queste idee da appendere. Grazie della visita e del commento! :)